Building Your Own REST API with Node.js
A Beginner's Guide with Code: How to create your own REST APIs
Introduction
In the world of web development, APIs (Application Programming Interfaces) play a crucial role in enabling communication between different software systems. Among various types of APIs, REST (Representational State Transfer) APIs are widely used due to their simplicity, scalability, and flexibility. In this guide, we'll delve into the fundamentals of REST APIs and demonstrate how to create your own using Node.js.

What is REST & REST APIs?
REST, short for Representational State Transfer, is an architectural style for designing networked applications. REST APIs, therefore, adhere to the principles of REST, which include statelessness, client-server architecture, cacheability, and a uniform interface. In simpler terms, an API (Application Programming Interface) acts as a messenger between applications and RESTful API (REpresentational State Transfer) adheres to specific architectural principles, making it a popular choice for building web services. It allows applications to communicate using HTTP requests and responses, exchanging data in a structured format like JSON.
At its core, REST treats server resources as entities that can be accessed and manipulated using standard HTTP methods such as GET, POST, PUT, DELETE. These resources are represented using URIs (Uniform Resource Identifiers), and the communication between client and server occurs over the HTTP protocol.

Understanding RESTful Concepts:
Resources: Represent data entities (e.g., users, products) managed by your API.
Endpoints: URLs that map to specific resources or actions on those resources.
HTTP Methods: Define operations on resources. Common methods include:
GET: Retrieves data from a resource.
POST: Creates a new resource.
PUT: Updates an existing resource.
DELETE: Deletes a resource.
JSON: A lightweight data format for transmitting data between applications.
Why Do We Need It?
REST APIs are essential for building scalable and interoperable web services. Here are a few reasons why they are widely adopted:
Flexibility: REST APIs can support various data formats such as JSON, XML, and HTML, making them versatile for different client needs.
Scalability: By leveraging HTTP standards, REST APIs can easily scale to accommodate a growing number of clients and requests.
Interoperability: Since REST APIs use standard HTTP methods, they can be accessed by clients built on different platforms and technologies.
Statelessness: Each request from the client to the server contains all the necessary information, making the server stateless and simplifying scalability and reliability.
Let's illustrate this with an example. Consider a blogging platform with a REST API. Clients can use HTTP GET requests to retrieve blog posts, POST requests to create new posts, PUT requests to update existing posts, and DELETE requests to remove posts. This uniform interface simplifies the interaction between clients and the server.
How Do They Work?
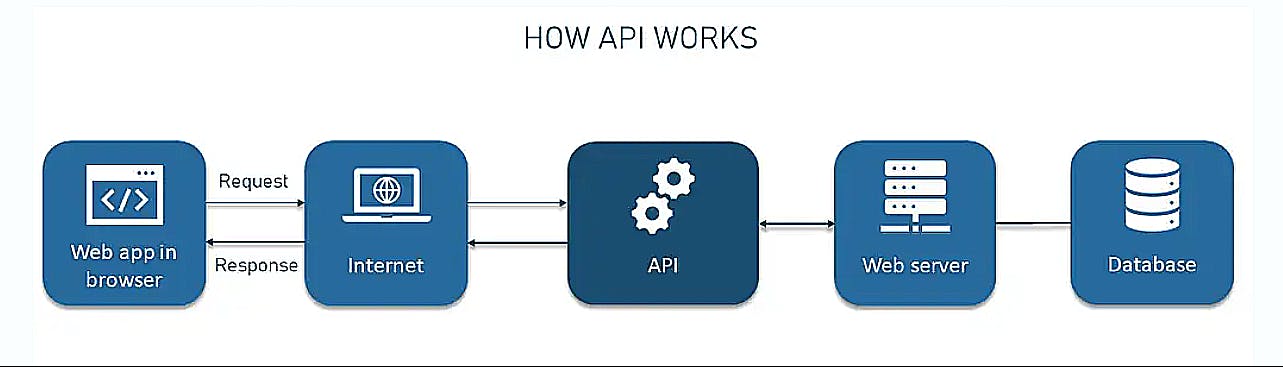
To understand how REST APIs work, let's look at a typical interaction between a client and server:
Client sends a request: The client initiates communication by sending an HTTP request to the server. The request includes information such as the HTTP method, URI, headers, and optionally, a message body.
Server processes the request: Upon receiving the request, the server processes it based on the URI and HTTP method. This may involve querying a database, performing calculations, or generating a response.
Server sends a response: After processing the request, the server sends back an HTTP response to the client. The response contains a status code indicating the success or failure of the request, along with any relevant data in the message body.
Now, let's demonstrate this with a simple example using Node.js.

How to Create Your Own REST APIs
Step 1: Initialize Your Node.js Project
First, let's initialize a new Node.js project using npm. Open your terminal and run the following command:
npm init -y
This will create a package.json file with default values.
Step 2: Install Dependencies
Next, let's install Express.js, a popular Node.js web framework for building APIs. Run the following command in your terminal:
npm install express
This will install Express.js and add it to your package.json file as a dependency.
Step 3: Create Your Server
Now, let's create a new JavaScript file for our server. Create a file named index.js in your project directory.
Step 4: Write Server Code
Open index.js in your code editor and write the following code to set up your Express server:
// Example server code using Express.js
const express = require('express');
const app = express();
// GET request to retrieve a list of users
app.get('/users', (req, res) => {
const users = ['John', 'Alice', 'Bob'];
res.json(users);
});
// POST request to create a new user
app.post('/users', (req, res) => {
// Logic to create a new user
res.send('User created successfully');
});
// Start the server
const PORT = 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
In this code:
We import Express.js and create an instance of the Express application.
In this example, we have defined two routes:
/usersfor retrieving a list of users (GET request) and creating a new user (POST request). When a client sends a request to these endpoints, the server responds accordingly.We start the server and specify the port number (defaulting to 3000).
Step 5: Start the Server
To start your server, run the following command in your terminal:
node index.js
This will start your Node.js server, and you should see the message "Server is running on port 3000" in the console.
Step 6: Test Your API
Open your web browser and navigate to http://localhost:3000/users. You should see the array of users which comes from the GET api response displayed in the browser, indicating that your server is running successfully. If this worked, Congrats you've build your first REST APIs🥳

Conclusion
Creating your own REST API with Node.js is a powerful way to build scalable and interoperable web services. By following the steps outlined in this guide, you can quickly set up a basic API and start serving requests. As you become more familiar with Node.js and Express.js, you can expand and enhance your API to meet the needs of your applications. Happy coding!
To read more about tech, web development & open source, you can follow me on Hashnode and Twitter (@MadhuSaini22) and If this blog helped you in any way then you can sponsor my work and show love and support.
Thank you so much for reading! 👩💻