How To Use And Write Express Middleware
Mastering the Middle Ground: How To Use And Write Express Middleware
Building a great Express app can feel complex, but what if there were helpers to manage tasks like security and data handling? Express middleware acts like those helpers, silently improving your app's flow. This blog will guide you through using and creating middleware, making your Express adventures smoother than ever!

Understanding Middleware
Middleware functions in Express are functions that have access to the request object (req), the response object (res), and the next middleware function in the application's request-response cycle. Middleware can perform the following tasks:
Execute any code.
Make changes to the request and the response objects.
End the request-response cycle.
Call the next middleware function in the stack.
Imagine a well-oiled machine – each component plays a specific role to achieve a smooth operation. Similarly, middleware functions act as individual components within your Express app. They have access to three crucial objects:
req (request): Holds information about the incoming HTTP request, including headers, body, and parameters.
res (response): Used to craft and send the response back to the client.
next: A function that signals Express to proceed to the next middleware in the chain or the final route handler.
Middleware functions can be used for various purposes, such as:
Logging
Authentication
Authorization
Error handling
Parsing request bodies
Compression
Response caching
and more.
Using Built-in Middleware
Express comes with several built-in middleware functions that can be easily integrated into your application. Here are some commonly used built-in middleware:
express.json(): Parses incoming requests with JSON payloads.express.urlencoded(): Parses incoming requests with URL-encoded payloads.express.static(): Serves static files.morgan: HTTP request logger middleware.cors: Middleware to enable Cross-Origin Resource Sharing (CORS).
Here's an example of using some of these built-in middleware in an Express application:
const express = require('express');
const morgan = require('morgan');
const cors = require('cors');
const app = express();
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.use(morgan('dev'));
app.use(cors());
// Routes and other middleware go here
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
Writing Custom Middleware
In addition to using built-in middleware, you can write your own custom middleware functions to suit the specific needs of your application. Custom middleware functions follow the same pattern as built-in middleware, accepting the req, res, and next parameters.
Here's an example of a custom middleware function that logs information about each incoming request:
function logger(req, res, next) {
console.log(`[${new Date().toUTCString()}] ${req.method} ${req.url}`);
next();
}
// Using the custom logger middleware
app.use(logger);
In this example, the logger function logs the HTTP method and URL of each incoming request along with the current timestamp.
Chaining Middleware
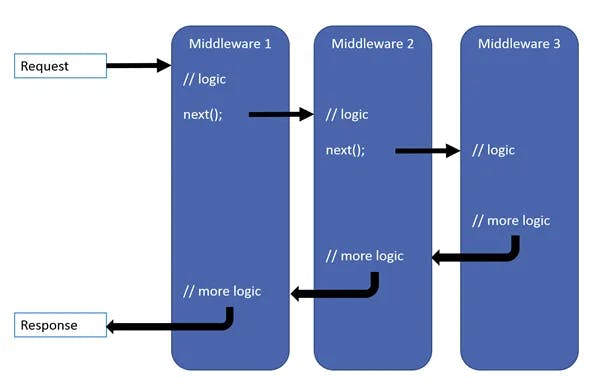
Middleware functions can be chained together to create a sequence of actions that execute in order. Each middleware function can decide to either end the request-response cycle or pass control to the next middleware function by calling next().
Here's an example of chaining multiple middleware functions:
app.use((req, res, next) => {
// Do something before processing the request
console.log('Middleware 1');
next();
});
app.use((req, res, next) => {
// Do something else
console.log('Middleware 2');
next();
});

Error Handling Middleware
Express provides a special type of middleware for error handling. Error-handling middleware functions have four arguments (err, req, res, next) and are called when an error occurs during the handling of a request. These functions should be defined last in the middleware stack.
Here's an example of an error-handling middleware function:
app.use((err, req, res, next) => {
console.error(err.stack);
res.status(500).send('Something broke!');
});
Applying Middleware Strategically
You can apply middleware at different levels within your Express app:
Application-level: Using
app.use(), middleware attached here applies to all routes.Router-level: With
router.use(), middleware functions are specific to a particular route group.Error-handling middleware: Defined with
app.use(errorHandlingFunction), it should be placed at the bottom of the middleware stack to catch any errors that propagate through.
Remember: The order of middleware execution matters. Middleware functions are called in the order they are registered using app.use().
By effectively using and writing middleware, you can streamline your Express applications, improve code organization, and enhance security and functionality.
Bonus Tip: Explore popular third-party middleware packages available on npm that provide functionalities like authentication, session management, and more.
This blog equips you with the knowledge to leverage middleware effectively in your Express development journey. Feel free to experiment and create custom middleware to tailor your applications to your specific needs!
Conclusion
Middleware functions are a powerful feature of Express.js that enable you to modularize your code and add additional functionality to your applications. Whether you're using built-in middleware or writing your own custom middleware, understanding how middleware works is essential for developing robust Express applications.
In this guide, we've covered the basics of using and writing Express middleware, including examples of built-in middleware, custom middleware, chaining middleware, and error handling middleware. With this knowledge, you should be well-equipped to leverage middleware effectively in your Express projects.
To read more about tech, web development & open source, you can follow me on Hashnode and Twitter (@MadhuSaini22) and If this blog helped you in any way then you can sponsor my work and show love and support.
Thank you so much for reading! 👩💻
